 At PRI, all of our web, mobile, and app projects start with a fundamental process called wireframing. It’s an important step that sets us on a path to a successful finished piece. But what does it mean, exactly? And why bother?
At PRI, all of our web, mobile, and app projects start with a fundamental process called wireframing. It’s an important step that sets us on a path to a successful finished piece. But what does it mean, exactly? And why bother?
Wireframing Defined
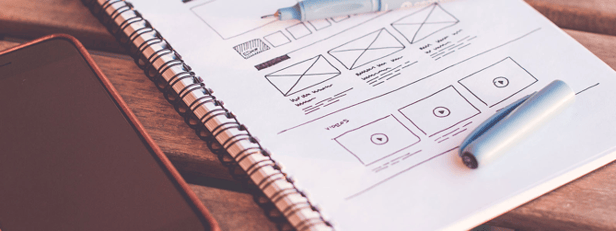
Much like a paper sketch, wireframing is the design of the basic layout and functionality of a website without the addition of color, graphics, and styled type. These stripped-down, rough versions provide the framework for the design and coding that will come next.
We like to use the metaphor of staking a tent. Your wireframe is the poles—the support and skeletal system. It determines the shape of our final structure. Your tent stands upon it. The design, which follows, is the material. It is the dressing, the visual appeal, and branding. You can apply any colors, flourishes, and embellishments you like, but the frame remains the same. People, a metaphor for the content, provide substance, they give a tent its purpose. We flow in the content to complete the site.
Why We Do It For Ourselves
A wireframe is the first step. It determines how any website or application will function, and provides a map for user interaction. When we plan the site in this basic, stripped-down manner, we can make smart decisions about the placement of important elements. Designers and coders have an imperative: Get it right the first time, and you will have a solid final product.
Why We Do It For Our Clients
The process of wireframing allows our clients to focus on how their site will work. Call-to-action elements are highlighted, the navigation is organized in a logical way, and we place text blocks before we worry about picking colors to complement their logo. Wireframing leads to important conversations with our clients, to make sure we understand what we want the site to accomplish.
The wirefame is an essential step in the design process. It saves time—and dozens of rounds of revisions—when we begin with the right layout. Once in the design phase, clients can focus on the visuals knowing that the functionality has been thought through. Decisions during the design phase concern aesthetics, rather than changing the entire structure. Our clients appreciate the thought that goes into these steps.
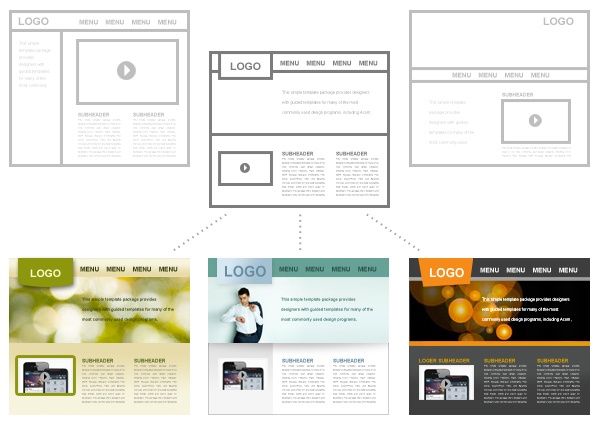
What Does Wireframing Look Like?
Below are three examples of home page wireframes. We work with our clients to get all of the elements right, through thorough discussions and revisions. Once we have agreed on the core structure, the approved wireframe can be “dressed” with any sort of design.

When a client decides to create a new website, or upgrade a current one, the desire to jump right into how it looks as far as colors, imagery, and splashy branding is hard to resist. After all, we all appreciate really cool websites. Wireframing helps redirect the focus onto the content and how users will find the content they need. That’s what brings them back. Take great functionality that revolves around content and navigation, and lay that really cool design over it, and now the client has that perfect website, and experience, they were counting on.