When designing your website, who do you picture as your user? Could someone who requires a screen reader or another accessibility device easily navigate your site? What about someone with poor internet connectivity, or whose only device is an older model handheld tablet?
Website accessibility is essential for ensuring that all user groups can access and navigate your site. Too often, websites are designed with only the “average” user in mind, despite the fact that there truly is no average user. Regardless of your intended audience, your website will receive traffic from people who have certain limitations, and it is crucial to consider them when creating your site.
Who Benefits From Website Accessibility?
Website accessibility is most closely associated with benefits for those who have visual or hearing impairments, learning or cognitive disabilities, or other physical limitations. It is critical to consider users with these types of permanent disabilities, and designing for them carries benefits for everyone who visits your site.
Additionally, website accessibility can provide benefits for any of the following groups:
- People with temporary disabilities (like a broken arm)
- People in rural areas with limited internet access
- People using outdated or nontraditional devices (anything other than a laptop, desktop, or smartphone)
- People in situations where they are experiencing screen glare or in public places where they cannot listen to audio
- Older adults with changing physical abilities
This is not an exhaustive list, but designing with these groups of people in mind often makes the overall function and structure of your website more elegant, making it easier for everyone to explore your site.
Why Should You Prioritize Website Accessibility?
The prospect of reaching traditionally excluded audiences and making your website easier to navigate should be enough to convince you to design with accessibility in mind, but website accessibility is important for other reasons as well.
Opening the door to groups of users who may have different abilities, devices, and connectivity will increase the number of visitors to your site (and potentially, your conversion rate). It shows that you value all of your potential users, not just those with certain abilities and access. Simply put, website accessibility makes good business sense.
Prioritizing website accessibility also protects your business. Ignoring the principles of accessibility can not only alienate certain customers, but it can also present you with legal risks. While there are no formal laws for private organizations in the United States requiring websites to be accessible, there have been several lawsuits against companies on the grounds that their sites discriminate against people with disabilities.
Making accessibility a goal for your website will ensure that all potential visitors have the opportunity to become customers, and it also protects your organization from legal challenges.
What Are the Web Content Accessibility Guidelines?
We’ve established why web accessibility is important, but you may be wondering how to get started or what an accessible website looks like. The Web Content Accessibility Guidelines, or WCAG, can help you determine how you can make your website more usable and inclusive for all users.
The WCAG is a set of guidelines that establish a single standard for web accessibility. The WCAG was developed and is regularly updated by the World Wide Web Consortium (W3C) Web Accessibility Initiative (WAI), a group that aims to create an internet that everyone has equal freedom to explore.
Note: While the WCAG is recognized internationally as a comprehensive standard, in the United States it’s currently only mandatory for federal bodies or federally funded organizations or contractors.
There are three levels of WCAG compliance: A, AA, and AAA. The first is the least stringent level of accessibility for websites, while AAA is the highest level. AA is the level that most websites strive to meet, and it is the level we’ll focus on for the remainder of this series.
WCAG Accessibility Principles
Each WCAG level is organized around four guiding principles for website accessibility. These dictate that all features of your website should be:
- Perceivable
- Operable
- Understandable
- Robust
Check out the definition of each of these and an example below.
1. Perceivable
This principle simply means that users should be aware of all of the features and content available on your website. Nothing should be hidden, and all users should be able to perceive the same information and features, regardless of how they consume the content. For example, a common problem is that some content is only available in visual or audio format. Someone with visual or auditory impairments would not be able to perceive this content if the website offers no alternative or if it is not compatible with their accessibility aids.
An Example of Perceivability
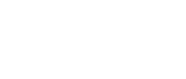
One way to make the content and features on your website more perceivable is to consider the format and color of things like buttons, error messages, or other stylized elements. Here’s an example:

These examples from the National Fragile X Foundation show how changing something simple like the font color for linked text can make your website easier to use. The original orange color in the first image may not provide enough contrast for people with low vision to identify it as a link.
The updated blue text (in the second image) makes the link stand out and indicates to users that it is different from the regular text. Check out our blog post on working with accessible colors for more examples of how color can impact perceivability.
Other ways to make your website align with the perceivable principle under WCAG AA guidelines include:
- Allowing users to zoom in and out
- Allowing users to view the site in portrait or landscape mode according to their preference
- Providing captions and transcripts for audio or video-based content
2. Operable
This tenet dictates that all users should be able to successfully interact with every element of your website. In other words, your website should not have a feature that someone will be unable to use, regardless of the device type or whether they are using any assistive technology. All users should be given the tools and guidance to navigate every part of your site.
An Example of Operability
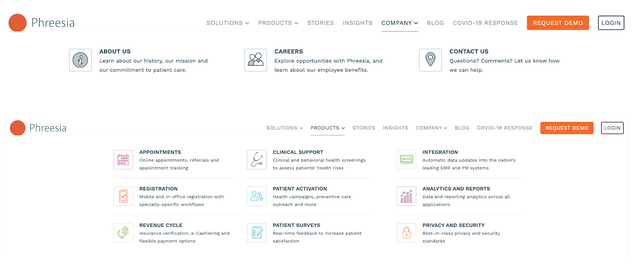
Providing users with a clear, easy-to-use menu allows them to confidently explore your website and use all of its features. Prioritizing a navigable menu is not only helpful for those with visual or cognitive impairments, but it will also reduce the number of pain points that any visitor will encounter. Here are a few examples of menu accessibility from the Phreesia website, which provides software for healthcare professionals:

Notice how each menu option offers users several ways to predict what will be on each page. The icons, bolded titles, and brief descriptions will set users' expectations and help them better navigate through the site, finding exactly what they are looking for.
Other AA guidelines that will help your website to be more operable include:
- Ensuring that your website can be navigated by someone using only a keyboard
- Limiting elements that require users to read or take action in a finite amount of time (like quizzes or carousel-style content)
3. Understandable
This principle emphasizes your audience’s perspective. Is the content contained within the site written in a friendly way, without excessive use of jargon? Does the structure of the website make sense? Understandability ensures that visitors will receive the full value of the content that your website has to offer.
An Example of Understandability
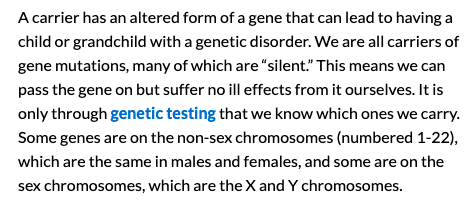
Will someone who has just stumbled across your website understand the content that you have to offer? Take a look at the sample of copy below, taken from the National Fragile X Foundation website, and consider the features that make it accessible for readers who may have little prior knowledge of the subject matter.

This text is simple, clear, and to the point, helping readers who may be unfamiliar with genetics understand how gene mutations are inherited. The use of technical terminology and jargon is limited, and the sentence structure is straightforward. The external link to another page defining genetic testing is also helpful for readers who do not know much about the subject matter.
While all websites have different audiences and purposes, it is important to make sure that the text on your website is as user-friendly as possible. Creating content that makes sense to all readers will keep visitors coming back to your site and makes your organization seem more trustworthy. You can use tools like the Hemingway Editor or Grammarly to help create clear, legible writing.
Other examples of understandability under the AA umbrella include:
- Using bulleted or numbered lists when possible to make reading easier
- Providing clear and informative error messages
4. Robust
The robust principle dictates that users should be able to use your website regardless of how they choose to access it. For example, a visitor using a mobile device should be able to consume the same content and use the same features as a visitor coming from a desktop or laptop computer. This principle also ensures that visitors can access your site even if they are using an outdated software system. Essentially, your site should be compatible with any type of device.
Website Accessibility: A Collaboration Between Engineers, Designers, and Content Creators
As you can see from these examples, accessibility can inform all aspects of a site, including the backend structure, the menu organization, the colors used, and the copy on each page. Website accessibility requires all members of your team to be on board and committed to creating a welcoming website for all potential visitors.
Get Building — Inclusively
Website accessibility is an essential goal for building a website that is pleasant to use, growing your audience, and being inclusive of all potential visitors and customers. Think about all potential users of your site and work together with your team to create features and content that will be useful to everyone, regardless of ability level, device access, and connectivity.
Looking for accessibility, website creation, or design guidance? Reach out to us today!
This is Part 1 in our Accessibility Series. Read Part 2.
Further Reading
Working with User Accessible Colors
Introduction to Accessibility
The Ultimate Guide to Website Accessibility
Where’s the Fun in Accessibility?
How People With Disabilities Use the Web