
A design system is a valuable tool that produces predictable, on-brand results. Design systems can also help with the frustration that sometimes arises among clients and members of the design and engineering teams during the process of web page design.
For example, clients may want to make a change but wish they didn’t have to engage the design department for a simple edit (like updating a page on their site or creating a new form). On the other hand, the design team might be on yet another round of conversations with the engineering team because the look of the site has shifted over time or isn’t consistent. While a design system won’t solve every problem, it can be a great first step toward addressing these issues and keeping everyone happy — including your clients, designers, and web developers.
What Is a Design System?
When we develop a design system for a client, we create a visual language of elements for all the components of the website so that anyone working on the site will know how to create new parts in the future. These parts can be buttons, forms, cards, headlines, or any other element of the site that needs to be coded. A design system enables designers and developers to protect the integrity of the website design and brand. It’s a valuable tool that saves time and money down the road when something new needs to be built.
An important note: A design system is not a brand guide. A brand guide can be included, but the design system is more comprehensive.
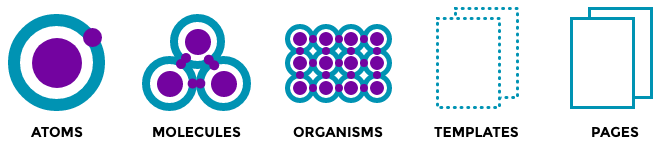
Atomic Design
At PRI, our design systems are based on the book Atomic Design by Brad Frost. The entire book and accompanying site are well worth a read, but here’s the basic idea: Start with something abstract — the smallest components, referred to as “atoms” — and combine them to create components that grow to be more and more concrete. Atoms combine to make molecules, which together make organisms, which make templates, which lead to pages.

Back in the day, it was common for teams to agree on content and a general design, then go straight to creating pages. In contrast, the design systems approach breaks down the process in a more purposeful way, ensuring that you’re designing for consistency and future-proofing your designs without any guesswork.
The newest March of Dimes PeriStats site, which our team redesigned and launched in early 2022, is based on a robust design system.
Examples of Atoms
As you’d expect, the atom is the smallest unit of your design. An atom could be a title and the way it’s styled, a form element, a button, a block of text and its font and styling, a social sharing icon, an image, or really anything. Note that the content for any atom is completely changeable. Let’s start with a few basic examples.
 A title and the way it’s styled.
A title and the way it’s styled.
 A block of text and its font and styling.
A block of text and its font and styling.
 A button.
A button.
 An image block and its dimensions.
An image block and its dimensions.
Examples of Molecules
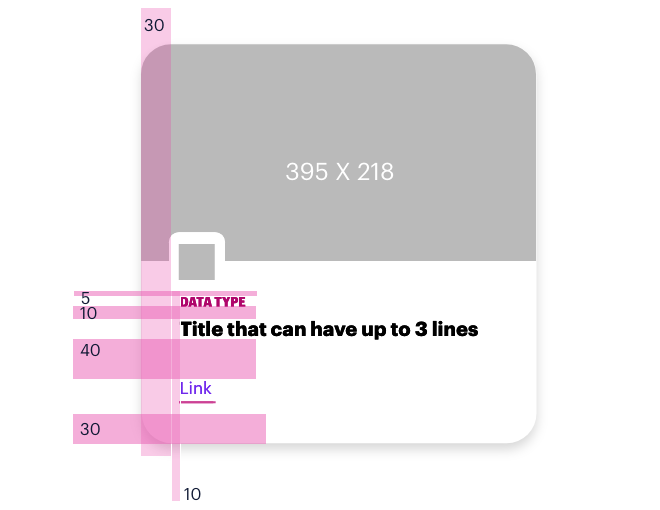
In molecules, atoms are combined using rules that explain how they fit and work together as a unit. In this case, we’re building out a card that we can use for any feature on the homepage.

The relationship between pink lines dictates the spacing and placement of each atom. They are very small components that we can use again and again on a site design to build patterns. We know this molecule will always have a larger image, a smaller icon, text for a data type, a title, and a link, regardless of the content that will be added later.
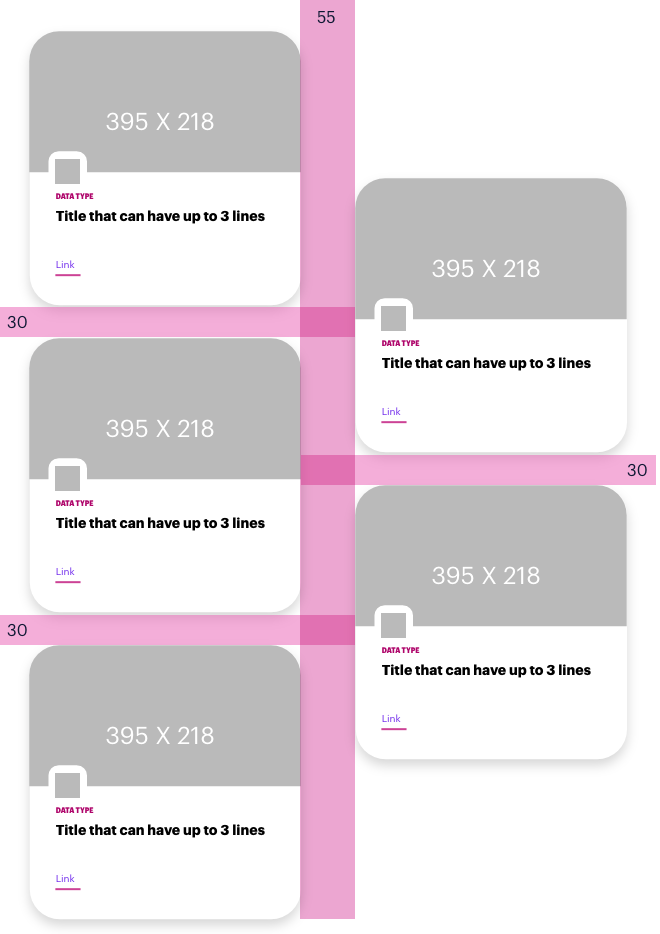
Example of an Organism
How do molecules behave when put together as part of an organism? It could look something like the example below. The pink shows spacing between the four molecules we have set up. The text of the images, titles, and content will change, but their sizing, styling, and relationships to each other won’t.

This may seem complicated at first glance, but it doesn’t have to be difficult. Breaking things down into smaller pieces helps everyone who will work on your site. The beauty of a design system is that it helps people (who are not you!) maintain the integrity of your design and brand. Giving your team the building blocks and explaining the structure behind your design will make your website stronger and better.
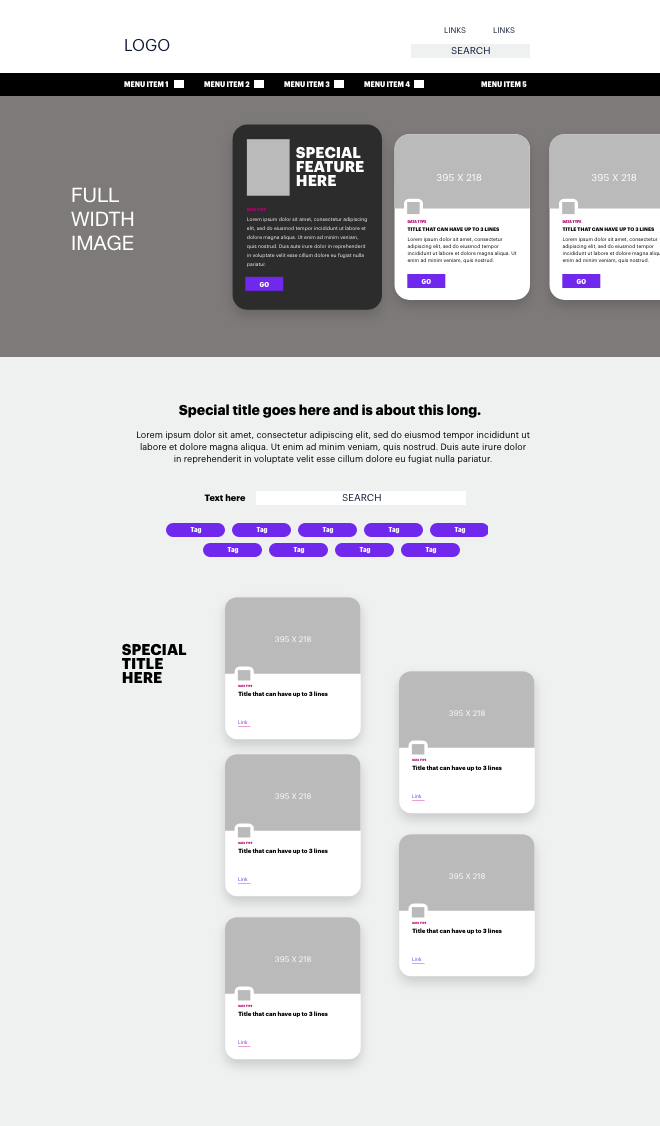
Example of a Template
This is where we design a template for an entire page and determine how all the larger elements will work together. This could be the home page, an article page, or just about anything else, and hopefully, this template will be used more than once.

Example of a Page
Creating a page is as simple as using your template and putting real content in.

What Should Your Design System Contain?
Here are the basics:
- Colors
- Fonts
- Buttons in all their states — normal, pressed, inactive, etc.
- Logo usage and treatment
- Animations and effects
- UX language — error messages, alerts, etc.
- Forms and form elements
- Spacing and padding between items
- Do any of these elements look different on mobile and desktop or at different breakpoints? Include them.
When deciding which components your design system should include, talk with your team! Designers, content producers, and developers can give valuable feedback to craft the level of detail your specific system will need. One size does not fit all.
How Do You Make a Design System?
It’s simplest to create your design system in the program you’re using to design your site, whether that’s Sketch, Adobe XD, Figma, or some other program. Those with a very robust system who prefer more organization and have more authors may find it helpful to use a curated system like zeroheight, Zeplin, Invision, or Notion, but all of these require a subscription. Whichever system you choose, you’ll need to make it available to everyone who works on the site.
In a perfect world, you’d be able to create your design system first and then build from there, but this often isn’t the case. In our experience, the process is more iterative. Projects begin, the UI for the whole site is designed, and the design evolves with the project as clients and team members give feedback. We then refine the design system for accuracy and get it ready to be shared with the development team.
Handoff and Review With Your Team
Once the designs are approved, we prepare the designs and have a handoff meeting with the engineering team for development. At this point, we review all of the details and make sure everything is clear enough for someone who hasn’t been in the middle of the process to understand. When it’s time for QA, your team will have a clear understanding of what to check.
Keeping It Current
A design system is great for future-proofing because it works for all elements of your site that you’ve identified — forms, buttons, cards, etc. But what about when it doesn’t? What if you need to create something new?
A design system should be a living, breathing entity, just like a website or an app. You don’t create it, dust off your hands, and call it done. Designate a select few to be “keepers of the system” who can own the design system and make edits to preserve its integrity. Revisit and update it as needed, and let the rest of your team know about the new version and where to access it. That way, everyone is on the same page, and your system and site are always working together.
Examples of Design Systems
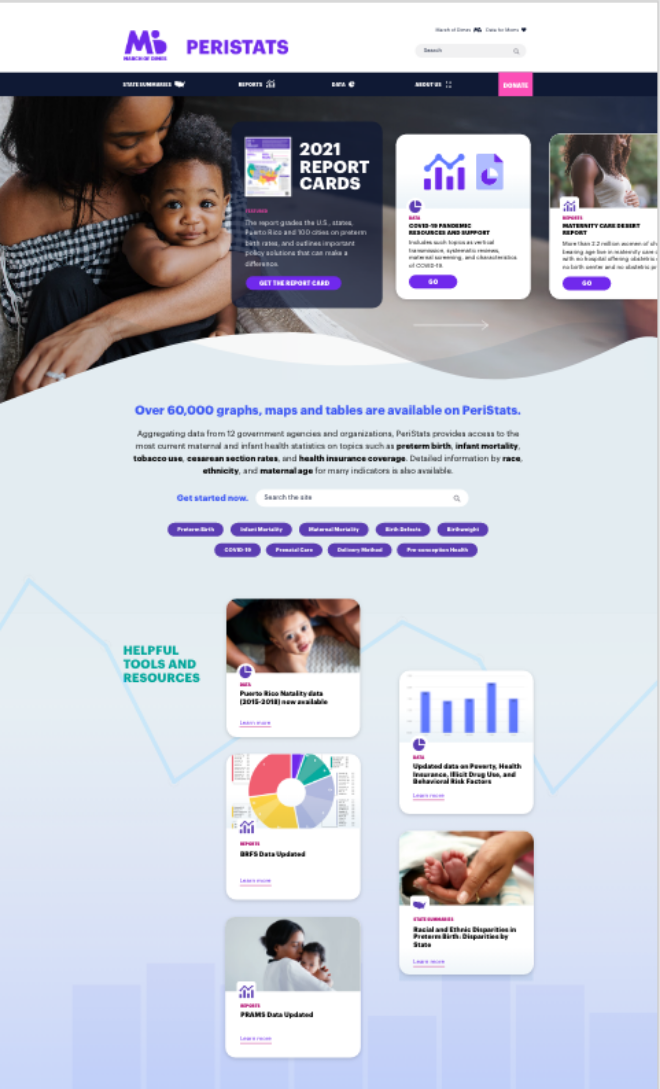
March of Dimes: PeriStats Data Module
The March of Dimes PeriStats site takes over 15 years of raw data from 12 governmental agencies and visually presents it, telling a story about maternal and infant health. With more than 60,000 ways to view data and a wide audience, it’s essential that the PeriStats site has a clean, consistent, and friendly interface. Here are a few ways we accomplished this goal by using a design system.
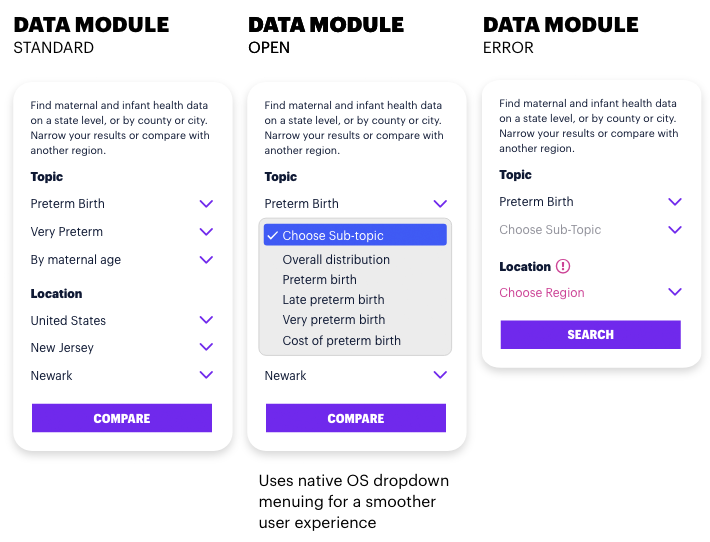
 Data module from PeriStats site showing the search widget in standard, open, and error states.
Data module from PeriStats site showing the search widget in standard, open, and error states.
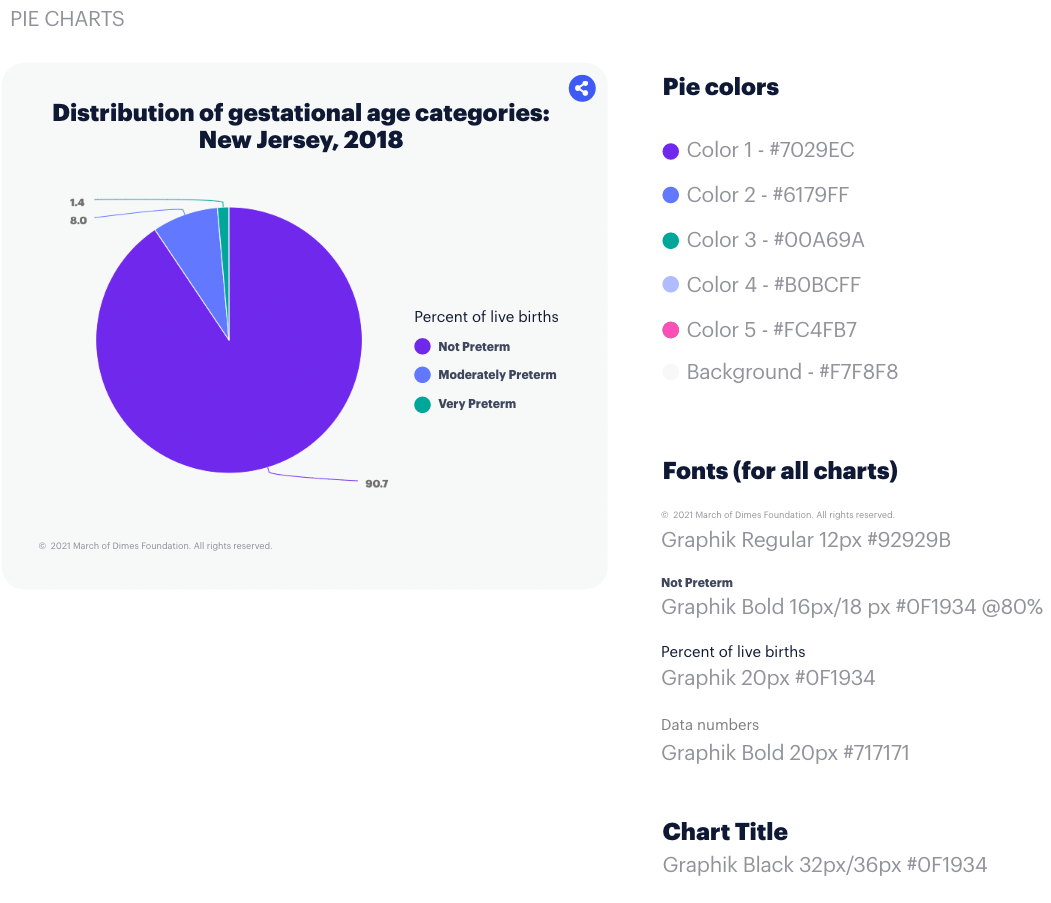
 Data visualization plays a huge role in the PeriStats site, so we define styling for all charts, graphs, and tables. Shown above is the Pie Chart element with universal styling for colors, fonts, and sizes.
Data visualization plays a huge role in the PeriStats site, so we define styling for all charts, graphs, and tables. Shown above is the Pie Chart element with universal styling for colors, fonts, and sizes.
See the full design system here.
NJ TRANSIT
As the nation's largest statewide public transportation system, NJ TRANSIT requires a robust design system. In this case, the design system encompasses NJ TRANSIT’s client-facing website where pages are built out by their internal staff. Providing their team with clear and direct styling rules and explanations helps keep pages consistent across the board.
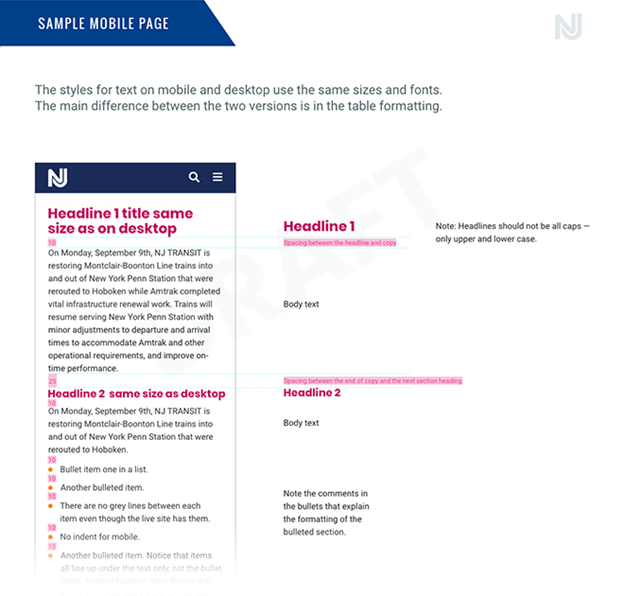
 A sample mobile page layout for NJ TRANSIT’s articles.
A sample mobile page layout for NJ TRANSIT’s articles.
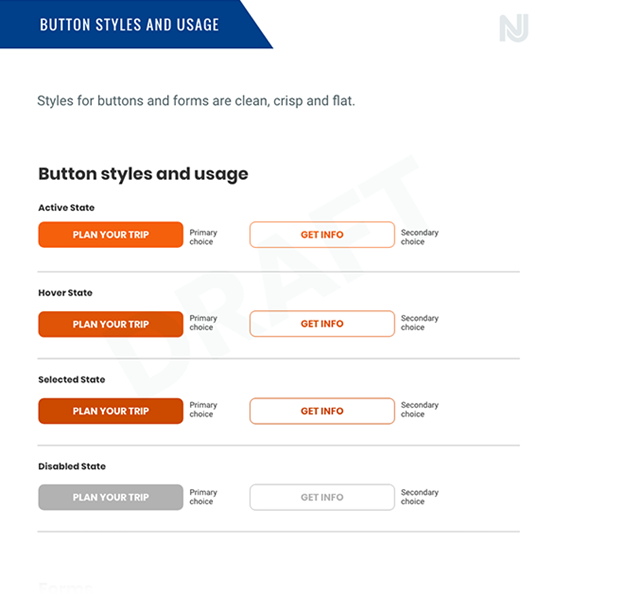
 The majority of the buttons on the site will follow this style and usage chart.
The majority of the buttons on the site will follow this style and usage chart.
Ready to Start Creating Your Design System?
Now that you’ve gotten familiar with what a design system is and what it can do for you, we hope you’re interested in creating your own! The team at PRI is here to help. Reach out to us today to get started.
Further Reading
Your Intro to Design Systems
SuperFriendly Design Systems Glossary
Design Systems Prepare You for Change
What Are Design Systems? How Are They Different From Style Guides and Pattern Libraries?
Your Sketch Library Is Not a Design System
The Ultimate Guide to Creating a Design System, Part 1 - Colors